Classes: Fall 2019
Quick highlight of three web apps I developed this semester using React, Preact, and Ruby on Rails.
Classroom • React • GitHub
Jacob, Greg, and I worked on a three-person agile team to develop a web app for managing course sections, class documents, submission grading, and user management.
- Material UI components
- React context providers for theming.
- Entity Framework Core and Dotnet on the backend.
Entity Framework Core was great for learning JWT Token distribution, and how to lock down endpoints to user role (Teacher, Student, …etc).
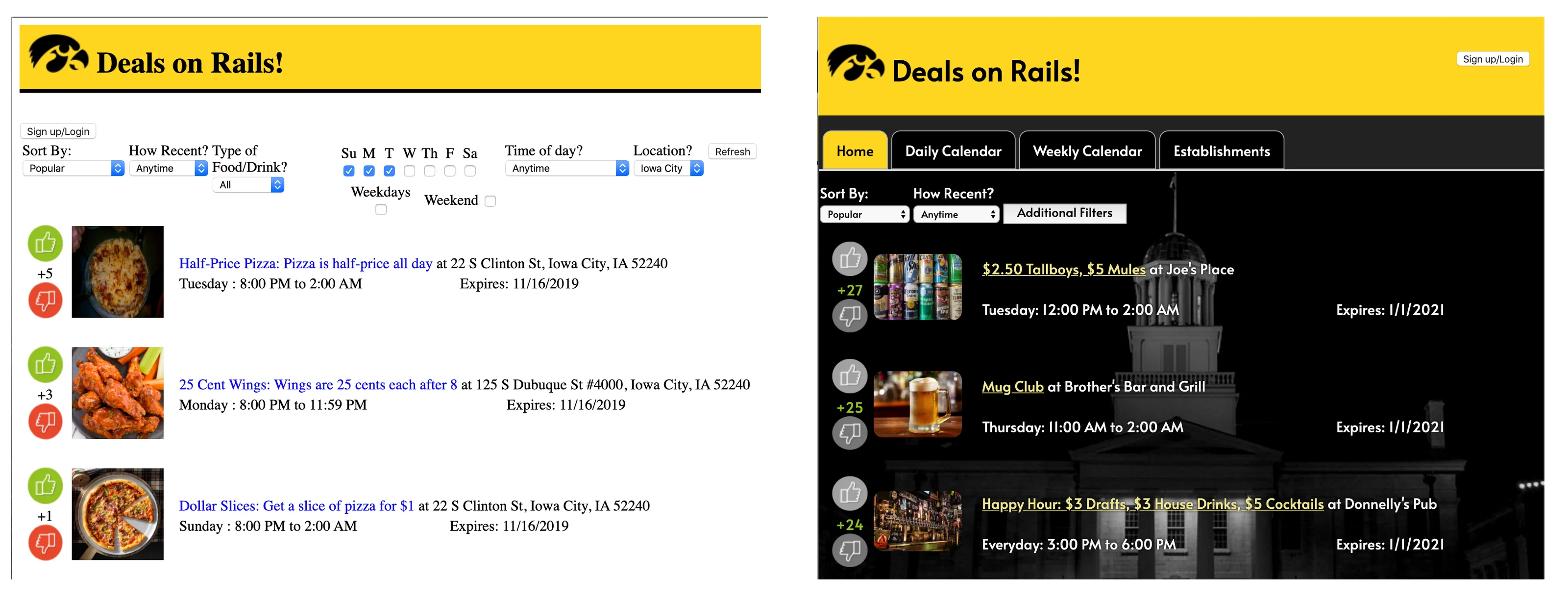
Deals on Rails • Ruby on Rails • Demo
You might notice a delay in fetching the demo, as the free tier of heroku needs a moment to reboot the application
For Software Engineering Languages and Tools, Colton, Stephen, Olivia, Chase, and myself worked on a 5 person agile team to build a directory for local restaurant deals. It works with a voting system similar to Reddit for customers, and establishments can sign up to post their own deals.
It was great to learn how to use facebook as for external sign-on and implement JS in the context of a rails app as well.
The major lesson was learning to build functionality first, and style second. I’ve got a habit of tweaking UI and design instead of fully implementing a feature, and doing the opposite let us deliver on time.
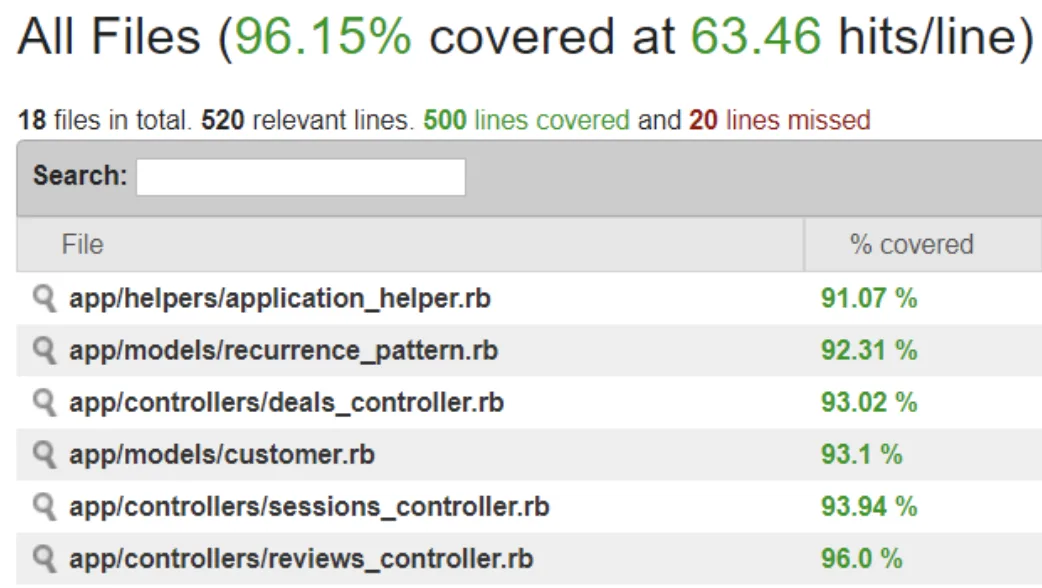
 Coverage report with testing completed using cucumber and rspec
Coverage report with testing completed using cucumber and rspecHosting a live prototype at the end of every 2-week sprint made deploying our final product much easier.
 Sprint 1 vs Sprint 3
Sprint 1 vs Sprint 3Real-Time Temperature Graph • Preact • GitHub
A semester goal of mine was to find an outlet for using preact and typescript, so I included them in our online-enabled thermostat for senior design. The site displays data from Firebase, populated by a Raspberry Pi with a temperature sensor. Things like the display on the Pi needed to be controlled from the frontend, so firebase was used for two way communication.
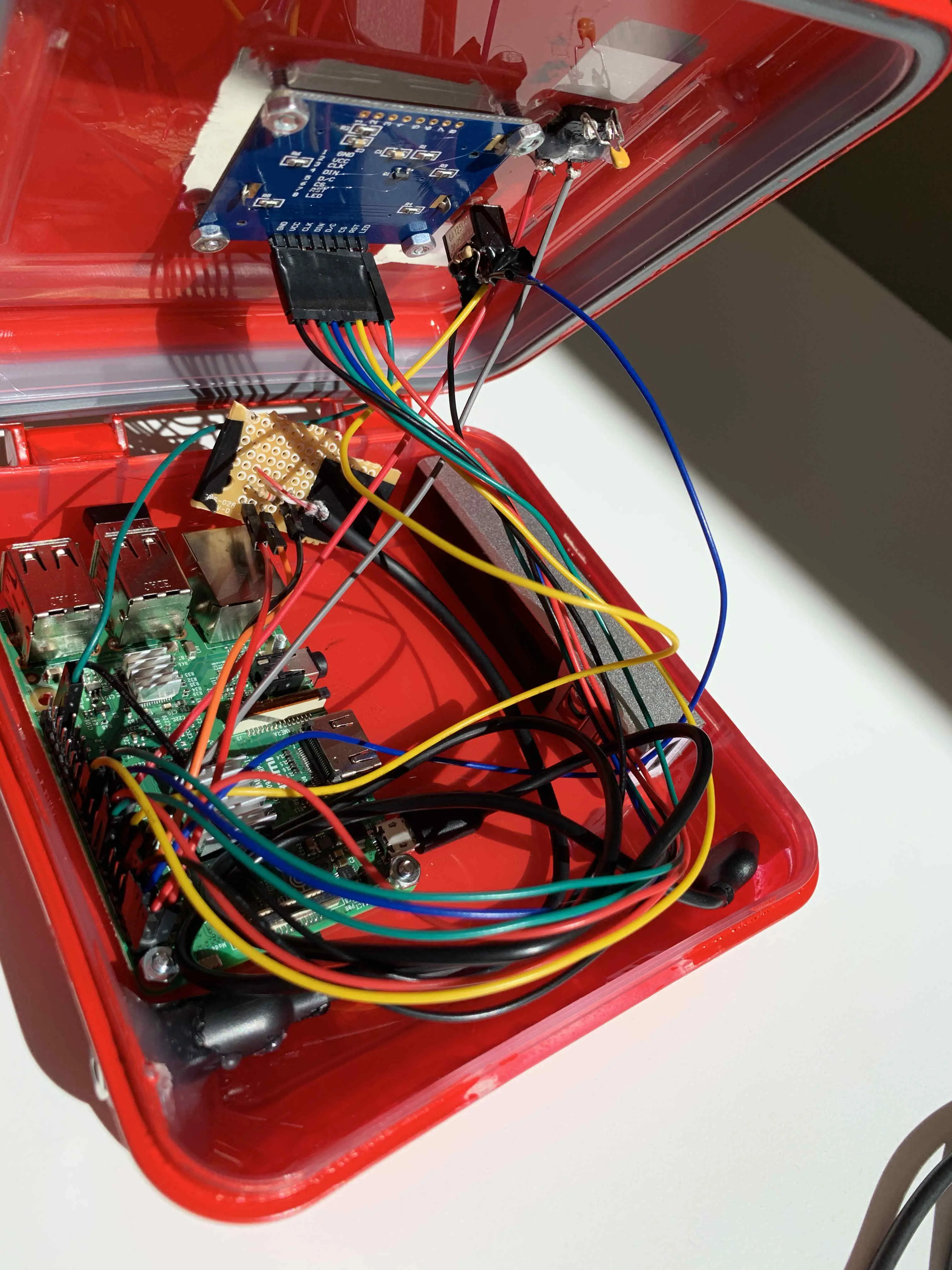
We setup the Pi inside a small tupperware container with a lipstick phone charger. All client-side code was written in a multiprocess python script, and it sent text messages through Twilio. We were able to solder the sensor to a headphone jack, and use a 3.5mm port to keep the device modular.
 The device
The device The guts 🤮
The guts 🤮For building out the graph, I used preact-charts. It’s built on top of d3, and tinkering with the underlying d3 code made for a pretty terrible experience. Missed having the options of react components to choose from, and this single-view site wasn’t a great way to benchmark preact.
Looking Back and Future Goals
Would have liked to include:
- Integration tests -> automated with github actions.
- Working on three “agile” teams at once makes using agile difficult. Testing then either suffered or was non-existent.
- Remote hosting of Entity Framework Core + SQL
- Never found a simple solution.
- Having more experience with docker now, I could use that to spin something up quickly.
- Create a realistic benchmark of preact vs react to make more educated decisions
on our upcoming CHI project.
- We’ll be hosting a web app to be viewed on mobile devices in a local area network inside a medical tent.


